Skitchで画像のサイズ/ツールのサイズを変更する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
私はブログに載せるキャプチャや写真などの画像の管理にSkitchを利用しています。必要最低限の加工機能と、編集済みの画像のクラウドへの保存、URLによる公開が簡単にできるためとても重宝しています。
今回は、Skitchで画像のサイズ、およびテキスト(ツール)のサイズを変更する方法をご紹介します。
画像のサイズを変更する
スマートフォンなどで撮影した画像はサイズが大きくなりがちなため、ブログへの貼付などどこかにアップロードする際にはサイズを変更して小さくする必要がある場合があります。
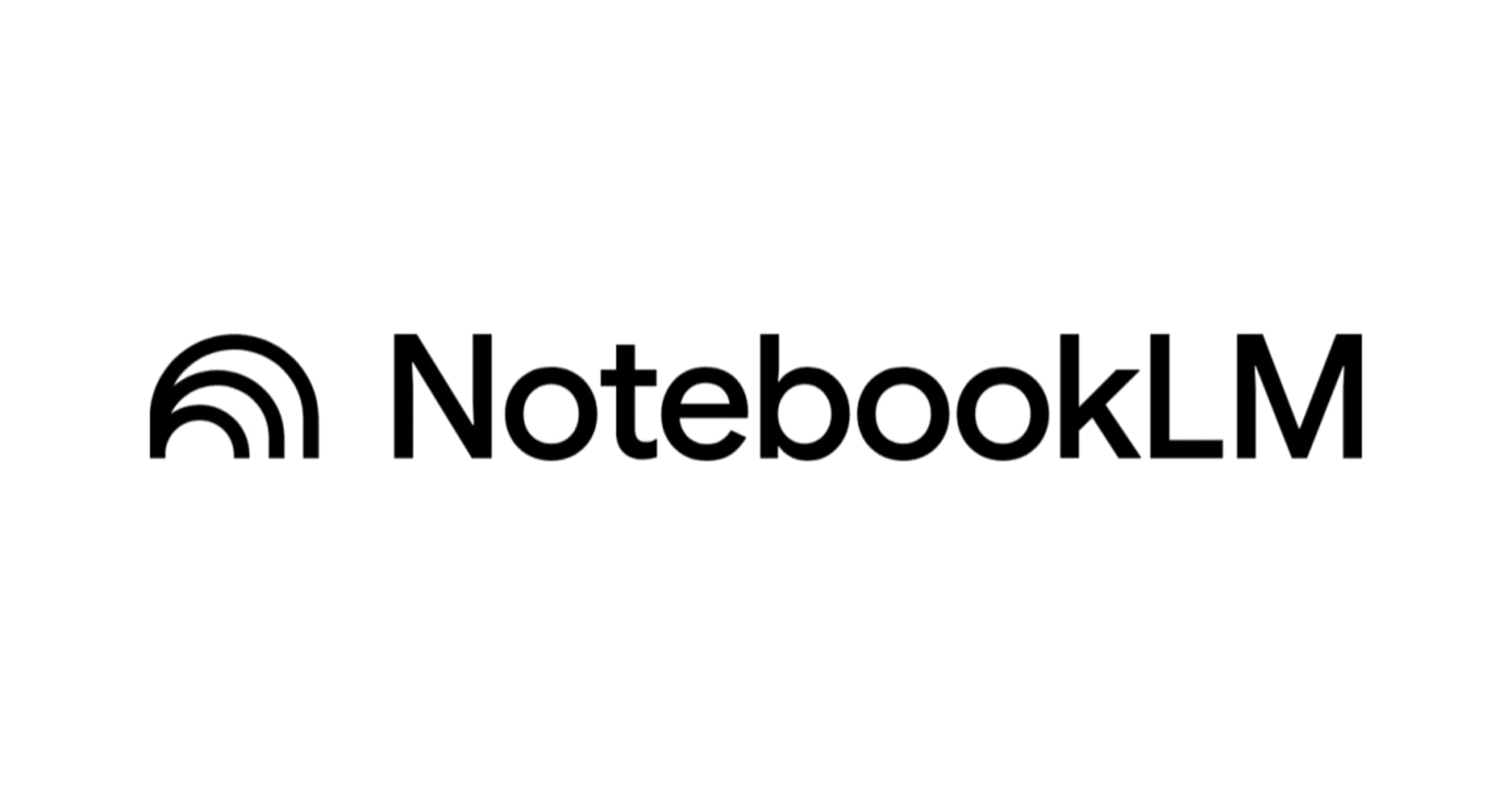
Skitch上では画像サイズは当該画像を開いたウィンドウの右下で確認できます。下記では4032×3024とサイズがかなり大きい画像です。

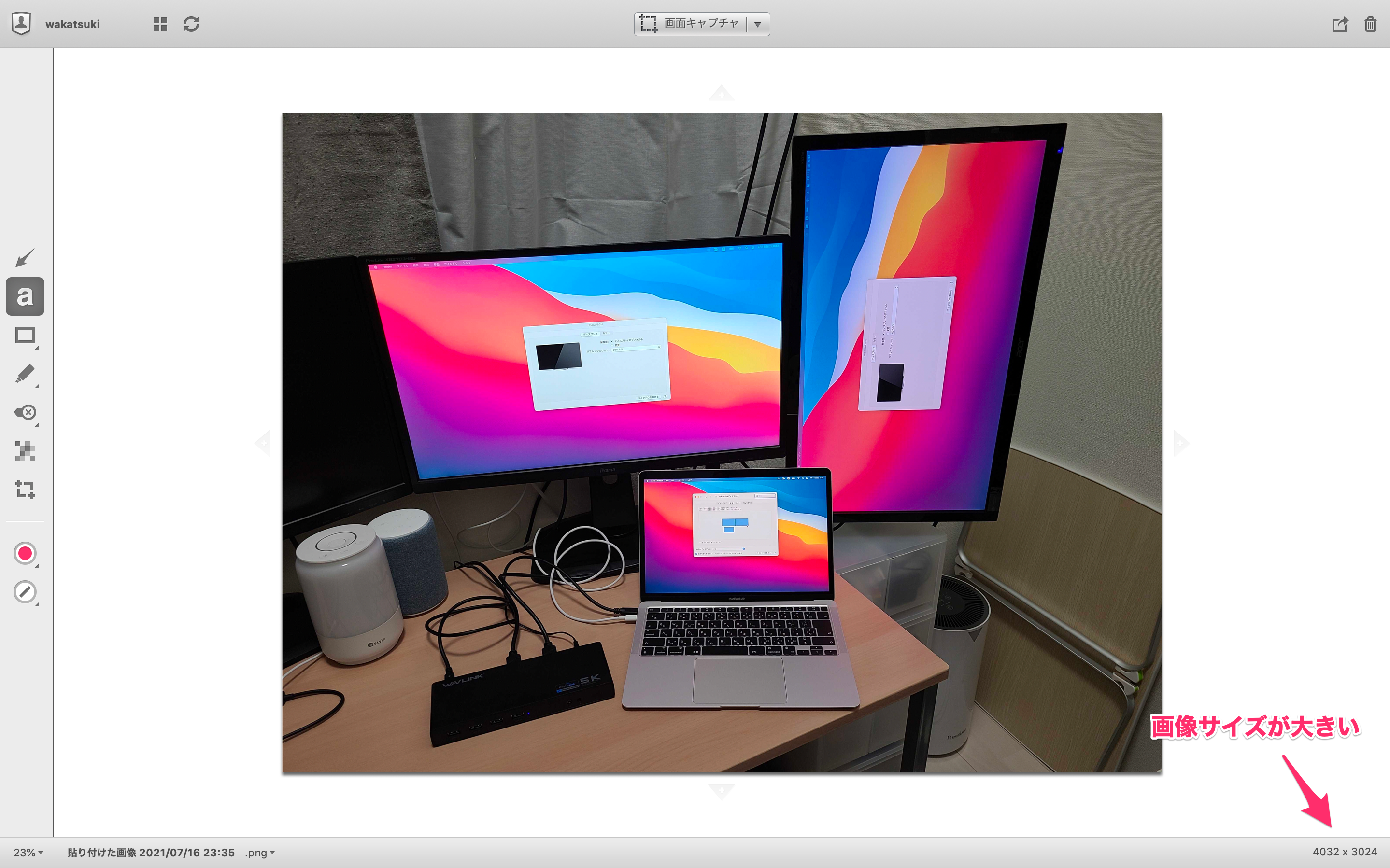
画像サイズを変更するには、左サイドのクリップメニューをクリックします。

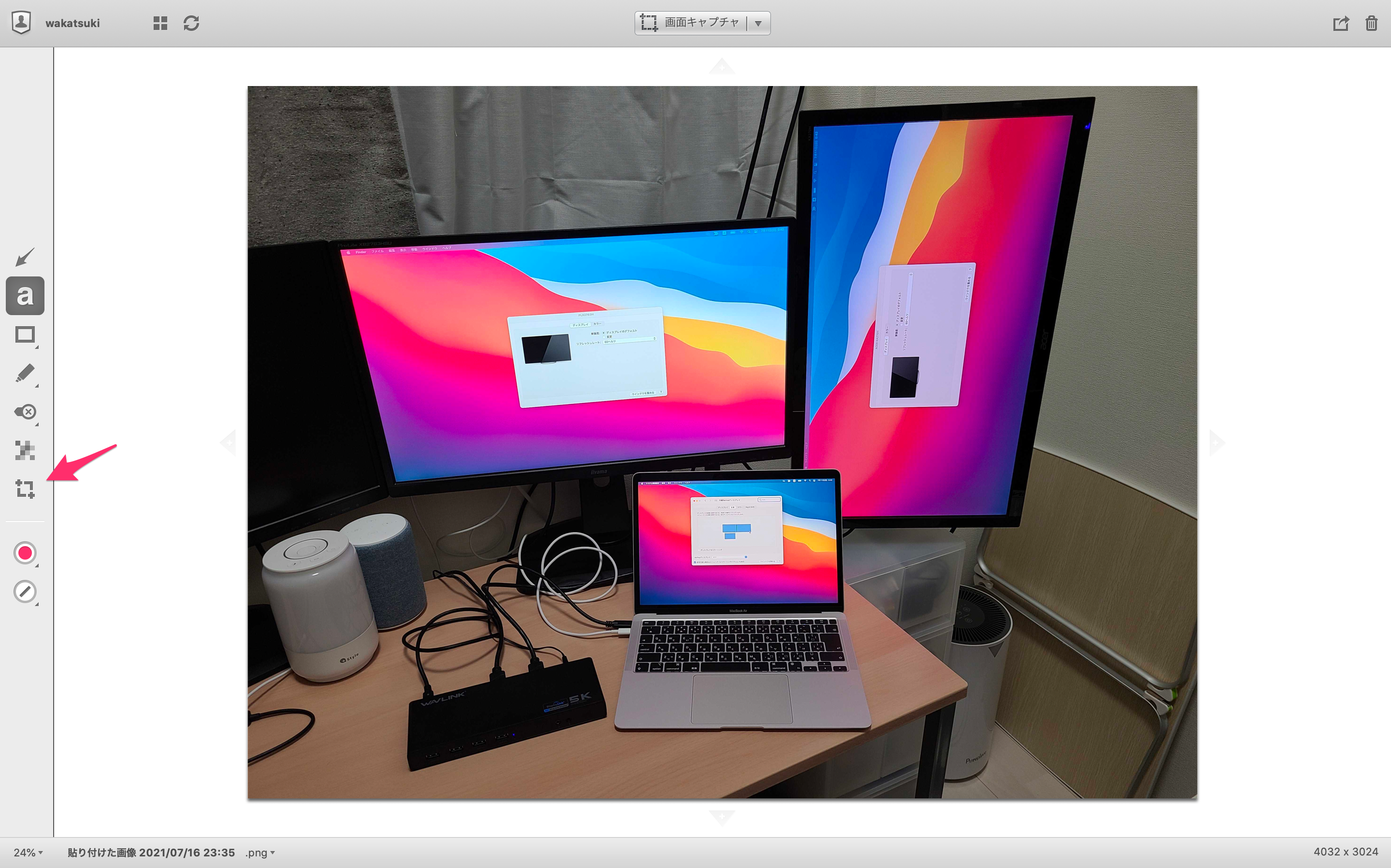
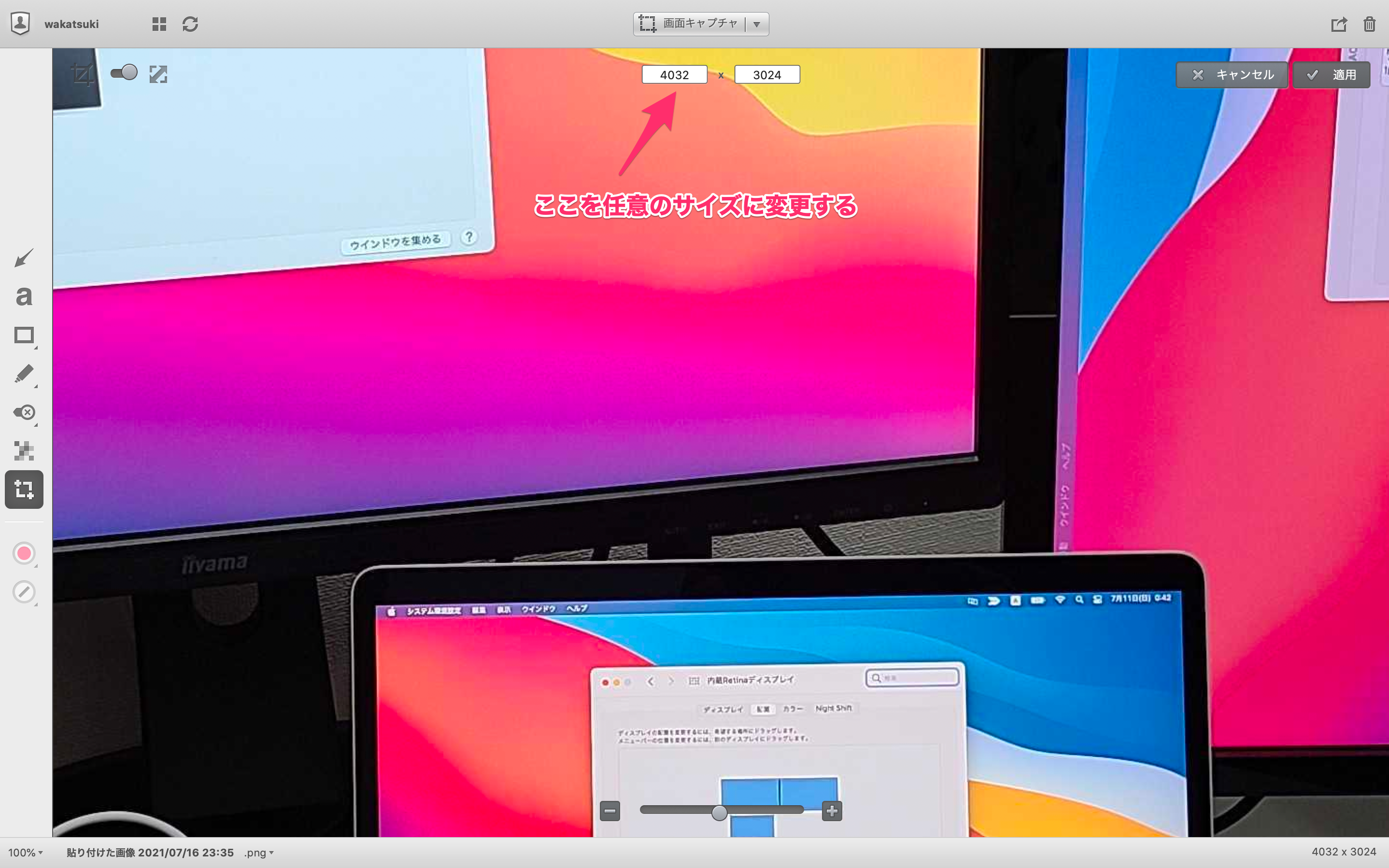
左上のリサイズメニューをクリックします。

すると画像のサイズが変更可能となります。中央上の入力欄で任意のサイズを指定します。

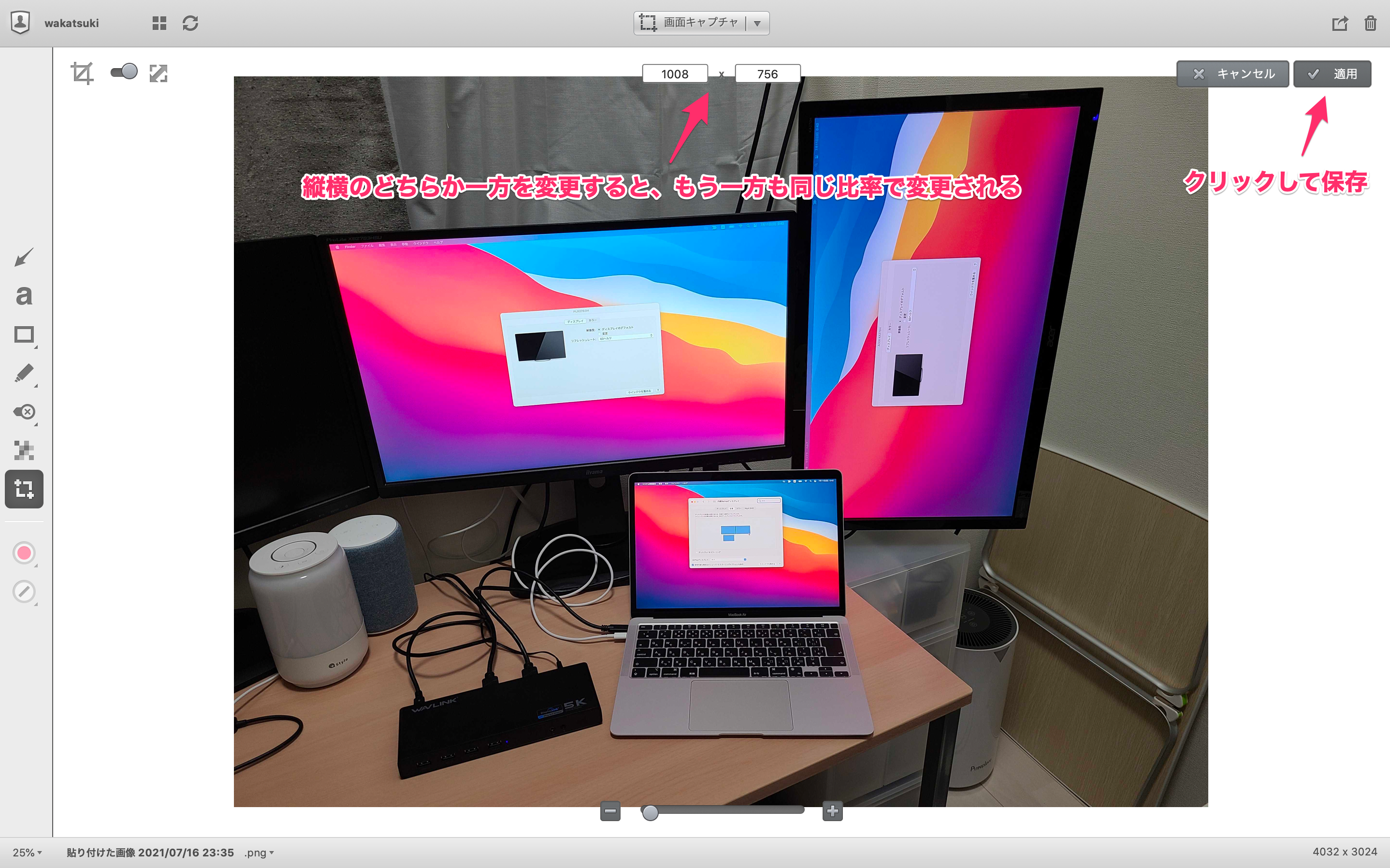
縦横のどちらか一方を変更すると、もう一方も同じ比率で変更されます。[適用]をクリックして保存します。

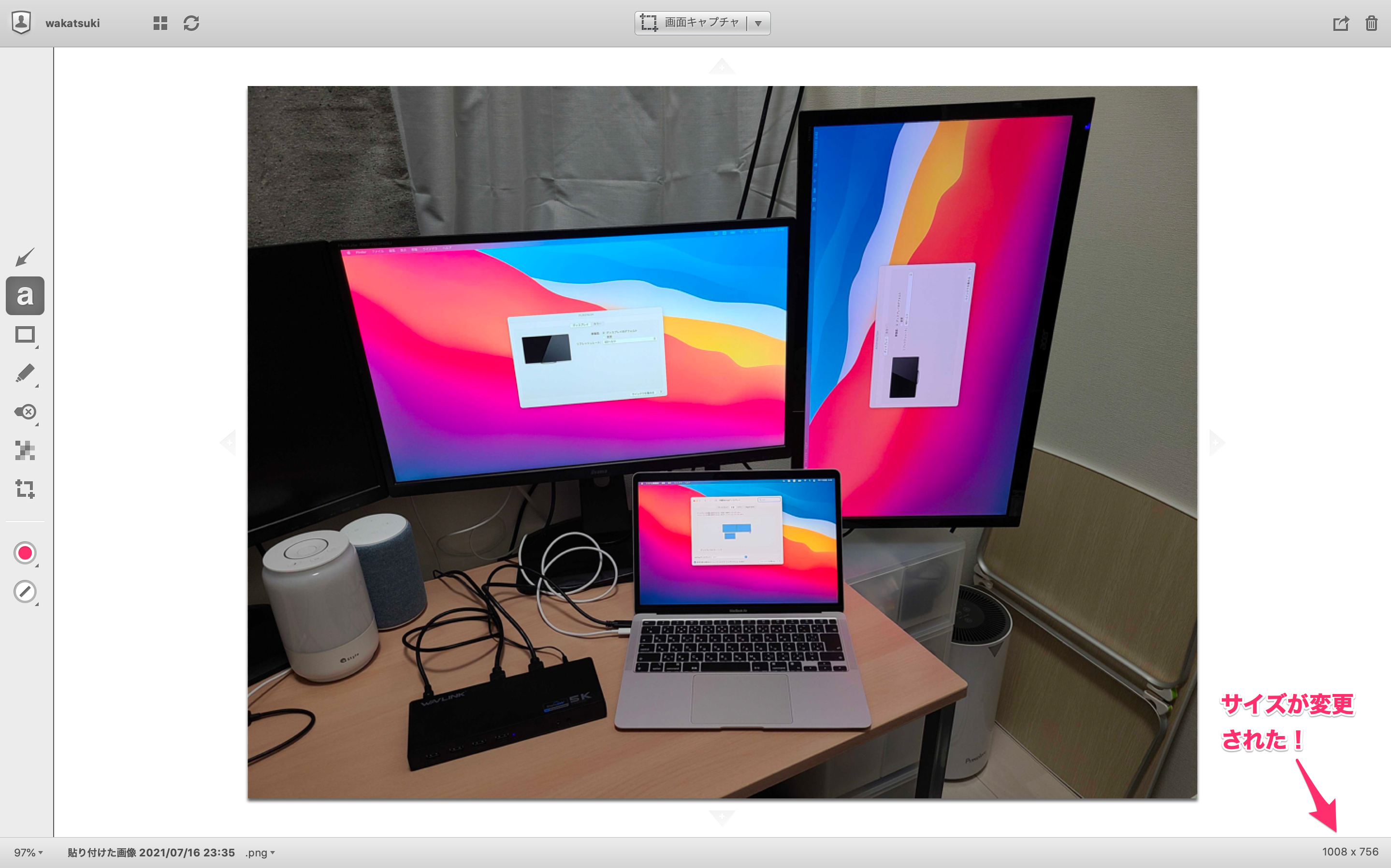
するとサイズが変更できました。

テキスト(ツール)のサイズを変更する
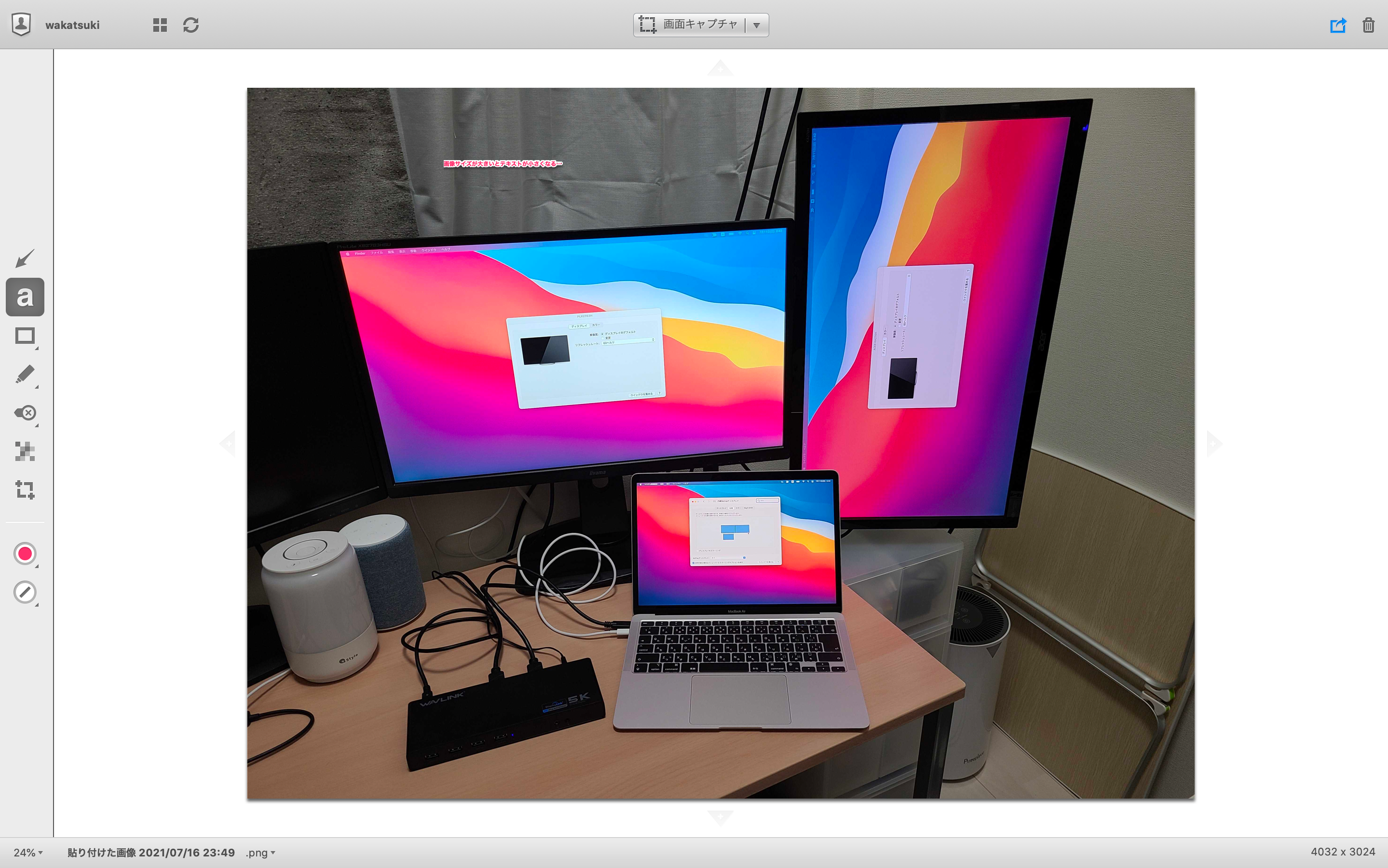
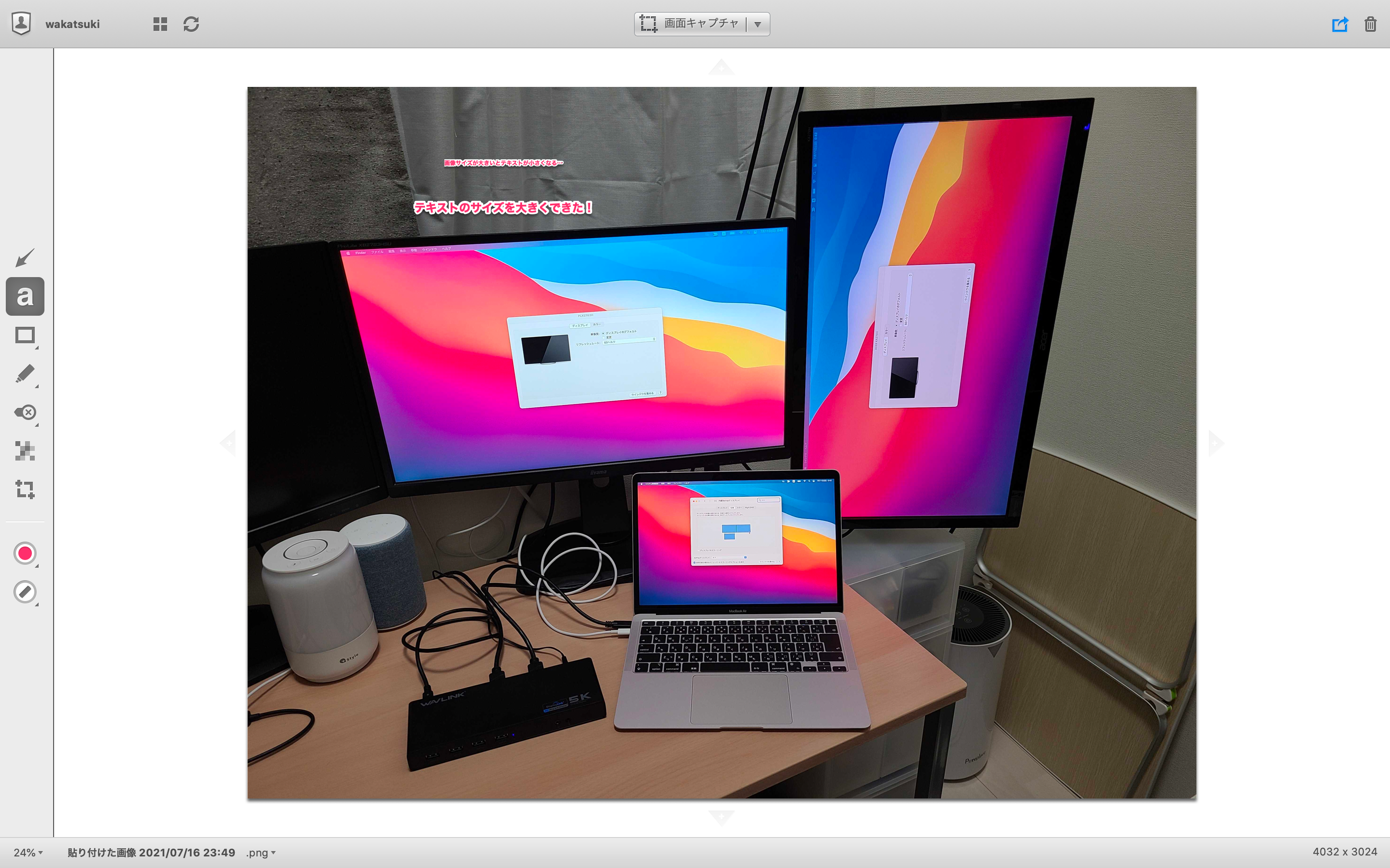
画像サイズを縮小せず大きいままで画像加工をしたい場合もあるかと思います。しかしその場合、テキストなどのツールを配置すると画像に対して相対的に小さくなってしまいます。

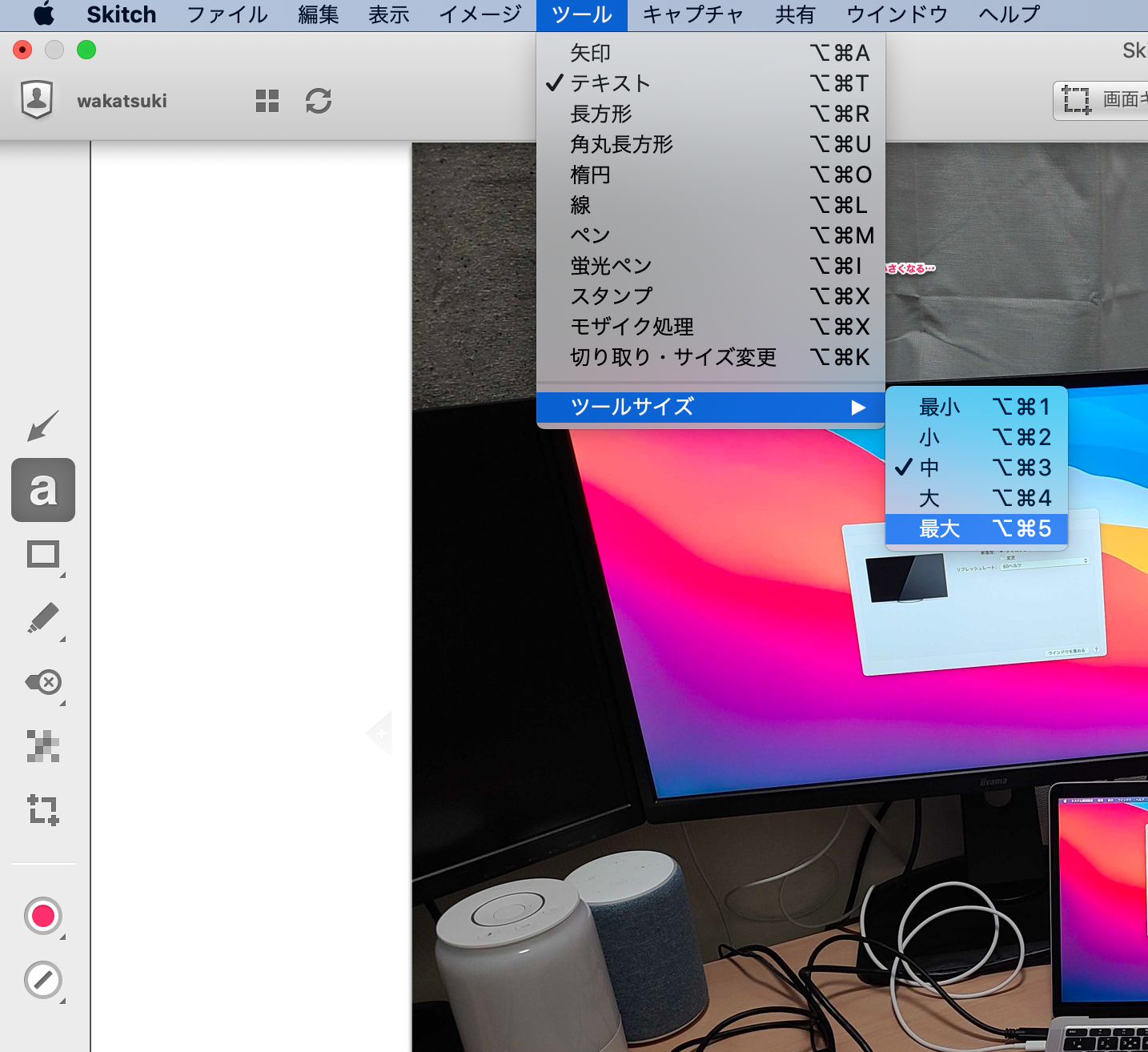
ツールのサイズを変更したい場合は、[ツール]で変更したいオブジェクトにチェックが入っていることを確認し、[ツールサイズ]でサイズを選択します。今回は最大を選択します。

すると大きいサイズのテキストを配置することができるようになりました。

参考
以上